想要做好網站與文章的 SEO,除了內容要足夠的豐富與全面外,每個章節的「架構」也很重要,當我們規劃好每個段落所要呈現的內容時,就會運用「H標籤」作為強調文章中的標題,而H標籤同時也扮演著讓網站與文章可以提升關鍵字排名,與其競爭程度的主要關鍵因素,這邊也為大家簡單說明,H標籤之所以對 SEO 會如此的重要,主要原因正是 Google 搜尋引擎在抓取與索引網頁的過程當中,假設漫遊器 (crawl) 無法抓取到頁面,就沒辦法對這個網站或者文章進行排名,因此,我們必須規劃與管理好文章脈絡與標題層階。
只要學會妥善的使用 H標籤,就可以讓訪客在第一次進入你的網站時,快速的在你的文章當中找到重點與脈絡,今天就讓我們來告訴大家:「如何透過 H標籤做好文章與網站的SEO」。
H標籤(Heading tags)是什麼?
Heading tags,也可以稱作 H標籤,是網頁 html 中對於文本標題所進行的一種強調的標籤,以簡單的說法來講,你可以想像每一篇文章當中都會有主要的標題 Title,而這個標題可以讓我們知道文章主要在講述什麼樣的內容,我們將 Title 的邏輯應用在 HTML 語言中,就是所謂的 H標籤。
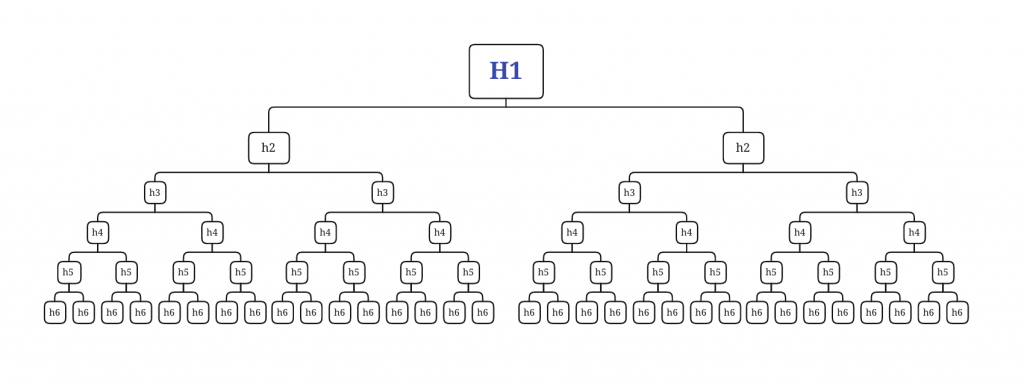
以一篇文章架構來說,通常會分為主標題、副標題、小標題,在 HTML 語言當中一共有 6 種大小的 heading 標籤,而 H標籤會依據標題的重要性劃分成六種層階,分別為H1、H2、H3、H4、H5、H6,其權重依次降低,數字越小權重與重要性就越重,這些 H標籤在文章當中可以發揮不同的功用,對於排版上也有美化的作用。
H標籤對網站與文章的SEO重要嗎?
剛才前面提到了 H標籤總共分為 H1、H2、H3、H4、H5、H6共六個層階,當我們把 H標籤應用在文章上時,就如同一篇文章的大標題與小標題一樣,使用H標籤就像在設定每個章節的標題,為的正是讓訪客在閱讀文章內容時,可以清楚的看懂文章段落的編排、次序、重要程度,除了可以讓訪客更清楚了解文章的邏輯與內容外,更可以讓 Google 搜尋引擎能了解文章的架構與編排。
H標籤的主要用途,就是為了告訴Google搜尋引擎這篇文章與網頁的內容主題與標題,Google 搜尋引擎可以透過解讀HTML 中的標題,來辨識你的文章架構是否完整,透過H標籤來引導Google搜尋引擎理解文章的段落主題,Google 搜尋引擎就能夠快速的抓取到頁面的核心內容,而訪客也能因為文章段落的分明、架構的完整,擁有更好的閱讀體驗,如此一來,不只 Google 搜尋引擎更容易理解文章內容與文章段落,訪客也能快速得到想要的解答,用這樣的方式就能夠更加完善網站的 SEO,並提升關鍵字排名的競爭程度。
H標籤定義、次序性與使用法
H 標籤的次序性與權重大小是從 H1 到 H6 遞減,數字越小權重越大,H 標籤用於定義 HTML 標題,H1 代表了最重要的文章標題、H2 代表了副標題、H3 代表了小編題,以此類推直到H6,通常是比較不重要的標題,以下為大家詳細介紹不同 H標籤的重要性與使用法:
H1標籤
每一篇文章「只會使用到一個 H1 標籤」,H1 標籤就是整篇文章的核心主題。
如果以 WordPress 的文章來說,在預設的情況下就會直接把Title設定為H1 ,Title就是介面最上方輸入文章標題的版位,由於 H1 標籤是權重最高的H標籤,Google 搜尋的網址結果會以 H1 為標準,直接顯示在搜尋結果當中,也因此有些網頁會配置1個以上的 H1 標籤,希望藉此增加關鍵字權重,但這個舉動是會讓 Google 搜尋引擎判斷成作弊的,所以建議大家在一個頁面當中放置一個 H1 標籤即可,不要讓過多的 H1 標籤分散掉關鍵字的權重,也不要混淆搜尋引擎去了解網頁的核心主題。
H2 標籤
通常我們會將 H2 標籤當作文章內容的副標題,也是一篇文章當中使用最多的標題語法,更可以用來佈局長尾關鍵字。
你開始撰寫文章標題時,使用 H2 標籤就對了,H2 標籤可以用於每個段落的概述,透過段落的概述讓訪客可以快速的解讀這整篇文章當中,主要要傳達的資訊主題總共分為哪幾個,將不同主題區分成不同的段落,善用 H2 標籤把不同的段落區隔出來,除了可以讓訪客更好閱讀以外,也可以幫助 Google 爬蟲在讀取文章架構時可以快速解讀。
H3 標籤
H3 標籤是內容的小標題,是以輔助為主。
就像我們在介紹「H標籤定義、次序性與用法」這個章節,要針對不同的 H 標籤分別講述時,就是使用H3 標籤來區分,我們亦可以講 H3 標籤當作是一種子主題的概念,當你的段落H2 標籤(副標題)需要細分成不同的子主題時,就可以使用 H3 標籤讓整體架構更加清楚明瞭,在外觀上會比 H2 標籤在小一點。
Google 搜尋引擎重相當重視 H標籤出現的次序性,搜尋引擎爬蟲也是按照 H 標籤出現的順序來讀取文章,因此我們必須依據次序性來安排每一個 H標籤的使用,也就是說,如果你在文章當中使用到了 H3 標籤,請務必要在此之前先使用 H2 標籤。
H4 標籤- H6 標籤
H4 、H5、H6 標籤比較少會使用到,通常會放在文章的內文,或者是註解。
過去 H4 標籤會使用在側邊欄 Side Bar 與底部 Footer,但隨著行動裝置的普及化,也鮮少會看到 H4 標籤;而 H5 標籤也是出現在底部的標籤,是配合 H4 標籤存在的,兩者基本上沒有太大的差異;H6 標籤則是註解、版權聲明版權聲明時才有機會用到。
如何透過H標籤做好文章關鍵字配置?
透過妥善使用 H標籤,可以讓 Google 搜尋引擎快速的了解網站的文章內容與文章架構,更可以直接的幫助到關鍵字排名的競爭程度,而當我們在配置關鍵字時,將關鍵字放在 H標籤雖然可以提高關鍵字的權重,但除了將關鍵字放上去之外,我們也必須要在乎使用者體驗,在塞關鍵字時要先思考「放上關鍵字後,H標籤是否符合該段內文的內容敘述」以及「放上關鍵字後,在閱讀上能不能順暢解讀」。
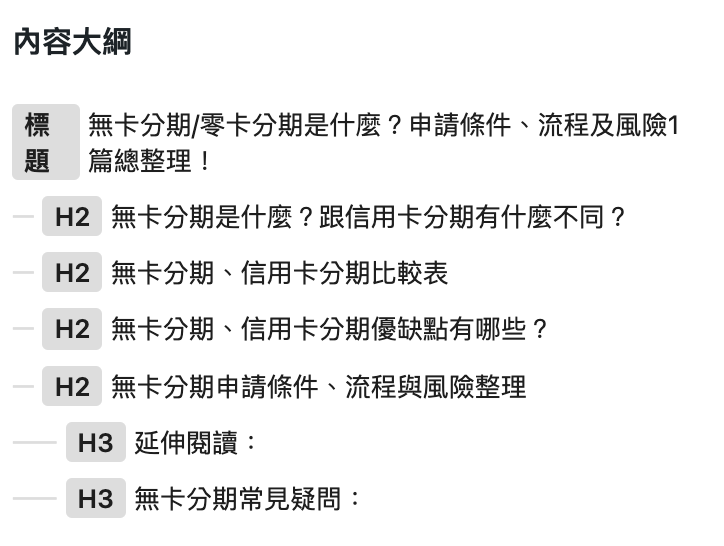
舉例來說:
這個文章的關鍵字為:無卡分期、無卡分期是什麼、無卡分期申請條件、無卡分期流程、無卡分期風險。
從上述我們可以看到從 H1、H2、H3 標籤裡大都涵蓋了「無卡分期是」這個主要關鍵字,而 H2 與 H3 標籤則是用來佈局長尾關鍵字的,雖然這篇文章的 H 標籤當中都配置了關鍵字,但對於讀者來說卻不會覺得有語意不順的地方,H 標籤的使用與段落的內容也很符合,由此可知當我們在配置關鍵字的時候,除了考量到關鍵字的權重以外,能否順暢閱讀更是不可忽視的關鍵。